לאחר עיצוב האתר, בנייתו ובדיקה שמערכת ניהול התוכן עובדת כראוי, תוכן התווסף לאתר והלקוח שלנו מרוצה, הגיע הזמן להעלות את האתר לאויר.
חובה לבצע מספר פעולות חיוניות בכדי להקדים תרופה למכה. יש לבצעם ולא – הלקוח יחזור אלינו שוב ושוב בשל תקלות.
מאמר זה סוקר חלק מהפעולות הנחוצות לביצוע לפני העלאתו הרשמית של האתר לאויר. דברים קטנים נשכחים או שמתעלמים מהם בכוונה תחילה בבניית האתר העלולים לגרום לעוגמת נפש ללקוח, ובזבוז זמן ומשאבים של החברה שבנתה את האתר.
הוספת favicon
Favicon הוא סמל של האתר שנבנה במיוחד ומופיע בשלושה מקומות שונים:
ליד כתובת האתר בדפדפן או במועדפים או בקיצור דרך שעל שולחן העבודה.
ניתן להוסיף favicon באמצעות הוספת שורת פקודה הבאה:
הוספת Favicon לאתר המיועד ל-iPhone:
בפעולה זו, קטנה ולא מצריכה השקעת זמן גדולה, הרגשת הלקוח תשתפר ויקבל תחושה שאכן הושקעה מחשבה בבניית האתר.
כותרת המסמך ומידע על המסמך (Title & Meta Data)
כותרת האתר או כותרת הדפדפן – הכיתוב שמופיע בראש הדף בסמוך ללוגו הדפדפן (ברוב המקרים) מהווה אלמנט חשוב משתי בחינות: קודם כל כותרת האתר חשובה מבחינת קידום האתר במנועי החיפוש, ובנוסף זה נותן לגולש מושג ראשוני מה מכיל הדף .
תגית המידע על המסמך (Meta description), ותגית מילות המפתח (keyword tags) אינן חשובות לקידום האתר כפי שהיה בעבר. כיום ברוב מנועי החיפוש זה לא מהווה משקל בקידום אתרים אך רצוי לעדכן אותן. יש לעדכן את תגיות אלה כך שיהיו רלוונטיות לתוכן האתר.
דוגמא לקוד אתר למידע על המסמך:

בדיקת תאימות האתר לדפדפנים שונים
בדיוק כשחשובים שהאתר נראה מושלם ובנייתו הסתיימה, בודקים כיצד נראה האתר בדפדפן אקספלורר , האתר נראה בחוסר סדר מוחלט, באנרים עולים על טקסט, כותרות גולשות ומסתירות את התפריט בצד וכדומה. יש חשיבות עליונה שהאתר יעבוד בדפדפנים הנפוצים ביותר. אין לדעת באיזה דפדפן כל משתמש, אך יש דפדפנים שקרוב לוודאי מרבית הגולשים עושים בהם שימוש .הדפדפנים הנפוצים ביותר הם:
אינטרנט אקספלורר 6,7,8
פייר פוקס 3
ספארי 3
כרום
אופרה
iPhone
בדפדפן Firefox יש תוספים רבים המאפשרים צפייה באתרים כאילו הועלו בדפדפנים שונים כגון הדפדפנים הנ"ל.
בדיקת תכנים באתר
יש לקרוא את כל הטקסט באתר, ולקרוא שוב. יש לבקש משהו אחר גם לקרוא את התכנים. תמיד נתקלים בטקסט שגוי שיש לתקן. יש לחלק טקסט קצר לפסקאות ואם אפשר להוסיף להן תת כותרות. רצוי להכניס גם טקסט דינאמי כמו חלון חדשות.
קישורים פנימיים
אסור להעריך שהקישורים עובדים באתר, יש להקליק ולבדוק אותם אחד אחד. לעיתים שוכחים להוסיף “http://” לקישורים חיצוניים. כמו כן, קישורים חיצוניים כדאי שיפתחו בחלון חדש, כך הגולשים לא יעזבו את האתר שלכם. בנוסף, לא לשכוח להכניס קישור ללוגו האתר שיוביל לעמוד הבית.
יש לתת את הדעת איך הקישורים עובדים. האם ברור לגולשים חדשים שיש בטקסט קישורים? קישורים בטקסטים – עליהם להיות שונים בעיצובם משאר הטקסט כך שהגולש יבחין בהם. הכנסתם קישור? תעשו מאמץ להכניס גם כותרת לקישור (עמדו על קישור זה ותופיע כותרת לקישור) . זה טוב לא רק לגולש שיבין על מה הוא מקליק, זהו אלמנט חשוב לצורך קידום האתר. לא מומלץ להכניס קו מתחת לטקסט שאינו קישור – זה מבלבל את הגולשים. דבר נוסף, יש לבדוק מה קורה לקישורים שכבר לחצו עליהם, האם צבעם משתנה?
ביצוע בדיקת אתר (QA)
יש לבצע בדיקה מעמיקה ויסודית לכל עמודי האתר. במידה ויש טפסים למיניהם כמו טופס "צור קשר", יש לבדוק אותם ולראות מה מה קורה בסוף התהליך, ואם מתקבל מייל תשובה יש לשים לב איך הוא נראה. יש לתת לאחרים לבדוק את האתר, משהו מקהל היעד של האתר בכדי שיתן משוב. כדאי גם לשבת ליד גולש ולראות איך הוא משתמש באתר. בעל האתר עשוי לראות דברים שלא ראה כשגלש באתר שלו והשערותיו באיזו דרך גולשים יגלשו באתר עשויים להשתנות. כמו כן, לאפשר לגולשים לתת פידבק באתר או באמצעות מייל. דברים נפוצים שרצוי לבדוק הם: טפסים, בדיקת מנוע החיפוש אם יש, סל קניות (אם זו חנות וירטואלית), ושדות log-in.
ג'אווה סקריפט ואג'אקס
לעיתים משתמשים מנטרלים את הג'אווה סקירפט בדפדפן בשל סיבות אבטחה, ויש להיות מוכנים לכך. האתר חייב לעבוד ללא ג'אווה סקריפט. את הג'אווה סקריפט ניתן לנטל בקלות בדפדפן פיירפוקס לדוגמא. יש לעשות בדיקות לטפסים שללא ג'אווה סקריפט עובד עדיין. כמו כן, יש לבדוק קוד אג'קס שישנו באתר שאכן פועל כראוי.
ולידציה של קוד האתר – תקן של W3S
ביצוע ולידציה לאתר על ידי W3C לצורך קבלת קוד ללא שגיאות. תיקון הקוד מאפשר נגישות גבוהה לאנשים שונים לאתר ומאפשר תאימות לדפדפנים השונים ולתקנים שלהם. בנוגע לקידום האתרים, נושא הולידציה שנוי במחלוקת שכן האתרי בבעלות גוגל לא ממש מושלמים מבחינה זו.
הוספת עדכוני RSS
(RSS (Really Simple Syndication הינו אמצעי לשליחת עדכונים של טקסט, תמונות ווידאו שגולשים יכולים לשלבם בדפדפן, תוכנה או בתיבת דואר. RSS הוא חינמי ומאפשר לגולשי האתר לקבל עדכונים באופן מיידי בקלות רבה.
RSS תורם לקידום האתר בכך שמעודד תעבורה לאתר וקבלת קישורים מאתרים אחרים.
כנסו לאתר הבא כדי ללמוד כיצד להתקין קוד RSS באתר
כלי ניתוח תנועה לאתר
התקנת כלי לניתוח תנועה באתר חשוב מאוד לצורך קבלת סטטיסטיקות ובמטרה לדעת איך האתר מתפקד. ניתן לראות בכלי זה כמה גולשים הגיעו לאתר ליחידת זמן שניתן להגדירה, כמה גולשים ייחודיים נכנסו, כמה דפים נצפו ועוד המון פרמטרים חשובים. הכלי הנפוץ ביותר לכך הוא Google Analytics. גוגל מעדכנים כלי זה ומוסיפים לו פונקציות חדשות מדי פעם. ישנם עוד כלים חוץ מהכלי של גוגל שכדאי לבדוק: Kissmetrics, Mint.
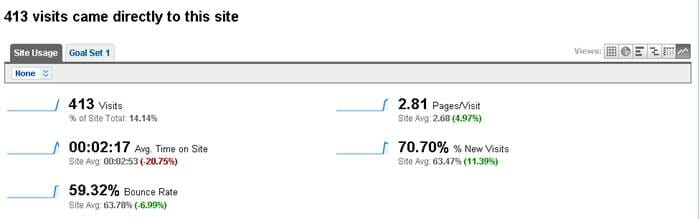
דוגמא לגוגל אנליטקיס:

מפת אתר
מפת אתר – מטרתה לסייע למנועי החיפוש השונים לסרוק את האתר ובכך לתרום בקידום האתר. כל אתר, למעט אתרים קטנים מאוד, הכנסת מפת אתר נחוצה ביותר. מטרתה השנייה של מפת האתר היא לסייע לגלוש להתמצא באתר. מפת האתר מציגה את כל הקישורים לעמודים הראשיים באתר באופן היררכי. יש לציין שאת מפת האתר יש לעדכן בהתאם להוספה ומחיקת דפים מהאתר.
יש שני סוגי קבצים של מפת אתר: קובץ HTML וקובץ XML. מה יותר טוב? מט קאטס מגוגל מסביר על כך.
שגיאה 404
לא מעט קורה שמקליקים על קישור באתר ומקבלים שגיאה שמספרה 404 והגולש רואה דף ריק עם הודעת שגיאה בלבד. למה זה קורה? הדף שאליו מוביל הקישור כבר אינו קיים או שהוא שגוי. חשוב לבצע הפנייה לדפים מסוג זה לעמוד שימושי אחר. פעולה זו היא חשובה מאוד כי אין לבעל האתר שליטה על דפים שאליו הוא מפנה ונמצאים באתרים אחרים. בנוסף, שגיאה 404 המופיעה באתר פוגמת בדירוגו בגוגל, והיא אחד האיסורים הגדולים ביותר בקידום אתרים. הנה כלי און ליין לבדיקת קישורים באתר ובעל פונקציות נוספות חיוניות לקידום אתרים.
שגיאה נוספת נפוצה היא כאשר גולש ממלא טופס ומקבל שגיאה כאשר מבצע submit (לוחץ לאישור). שגיאה זו עלולה להגרם בשל הזנת תווים רבים מדי לשדה מסויים או הכנסת אותיות במקום מספרים. יש לוודא שהגולש לא יקבל שגיאה אלא פידבק ברור מה עליו לעשות בכדי למלא את הטופס כראוי.
אופטימיזציה לקוד האתר
יש לבנות את האתר כך שביצועי האתר יהיו מיטביים. יש לבצע אופטימיזציה לאתר בעת בנייתו וגם לאחר מכן על בסיס קבוע. יש לצמצם ככל האפשר שימוש בבקשות HTTP לשרת האתר לקבלת דפי HTML, תמונות או קבצי CSS. כמו כן יש לבצע: אופטימיזציה לתמונות באתר, דחיסה של קבצי CSS וג'אווה סקריפט. כל זאת במטרה שדפי האתר יעלו מהר ושימוש מועט במשאבי שרת האינטרנט.
גיבוי
אם לאתר יש בסיס נתונים (data base) חובה לבצע גיבוי לכך. אם בעל אתר יוותר על גיבוי בסיס הנתונים זה עשוי להסב נזק עצום לאתר.
הדפסת דפי האתר
במידה וגולש רוצה להדפיס את התוכן העיקרי בדף באתר, לרוב, בביצוע פעולה זו הוא מקבל הדפסה של כל הדף – דבר מיותר, מעצבן ולא ידידותי לסביבה. למטרה זו יש לבנות קובץ CSS מיוחד. יש לקחת בחשבון שתגית כגון float גורמת להדפסה לקוייה.

